[Bootstrap] 부트스트랩이란?

개인적으로 공부하면서 기록하는 공간으로
잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-)
▪ ▪ ▪ ▪ ▪
오늘은 부트스트랩이라는 프론트엔트 프레임워크에 대해 소개해보려고해요 !
한 번 익히고 나면 정말 유용하게 사용할 수 있으니
이 글을 통해 부트스트랩의 매력에 빠져보셨으면 좋겠습니다.

부트스트랩(Bootstrap)이란?
부트스트랩은 웹사이트를 쉽게 만들수 있도록 도와주는 HTML, CSS, JS 프레임워크 인데요.
반응형 페이지도 부트스트랩을 사용한다면 손쉽게 작동시킬 수 있습니다.
다만, 부트스트랩을 제대로 사용하기 위해선 HTML과 CSS의 개념을 알고 있을 때 빛을 발휘하는데요.
충분한 개념 숙지와 부트스트랩 사용 능력이 결합된다면 일부를 보완하여 나만의 CSS 라이브러리도 충분히 구축할 수 있을 것입니다.
코딩의 양을 줄여준다는 가장 큰 장점을 지니고 있는데요.
CDN혹은 다운로드를 통해 링크를 연결하고, 클래스를 통해 손쉽게 CSS적용이 가능합니다.
소스코드
다운로드
Bootstrap을 다운로드하여 컴파일된 CSS 및 JavaScript, 소스 코드를 얻거나 npm, RubyGems 등과 같은 즐겨쓰는 패키지 관리자를 사용해서 포함시키세요.
getbootstrap.kr
위 링크를 통해 소스를 다운 받아 연결하거나 CDN을 복제하여 사용이 가능합니다.
참고로 저는 CDN으로 사용하고 있습니다 =]
[소스코드 다운로드]
💡 인터넷 연결에 상관없이 사용이 가능함
[CDN]
💡 인터넷 연결이 되어 있어야 사용 가능함
사용법
위 소스코드를 연결했다면 이제 사용만 하면 되는데요 !
중단점
Breakpoints는 Bootstrap의 반응형 레이아웃이 뷰포트 크기 또는 기기에서 어떻게 작동 할지 결정하는 사용자가 정의 가능한 넓이입니다.
getbootstrap.kr
부트스트랩 사이트를 이용하면 카테고리별로 잘 정리가 되어있습니다 !
만약 충분히 HTML과 CSS 지식을 가지고 있으신 분이라면 금방 익히실 수 있을텐데요.
기본 양식은 이렇게 사용되며,
<태그 class="class1 class2 ...">예를들어 <div>에 테두리 색상을 적용하려 할 때, 제공되는 클래스를 함께 사용하여 디자인을 적용합니다.

<div class="border border-primary"></div>
<div class="border border-secondary"></div>
<div class="border border-success"></div>
<div class="border border-danger"></div>
<div class="border border-warning"></div>
<div class="border border-info"></div>
<div class="border border-light"></div>
<div class="border border-dark"></div>
<div class="border border-white"></div>테두리 외에도 다양한 컴포넌트를 제공하고 있으니 누구나 쉽게 조합해서 사용이 가능합니다.
샘플도 따로 제공하고 있어 참고한다면 많은 도움이 될 것 같네요.
예시
프레임워크의 일부를 사용하는 것부터 사용자 지정 컴포넌트 및 레이아웃에 이르기까지 다양한 예시를 통해 프로젝트를 빠르게 시작하세요.
getbootstrap.kr
추가
1️⃣ Font Awesome 폰트어썸
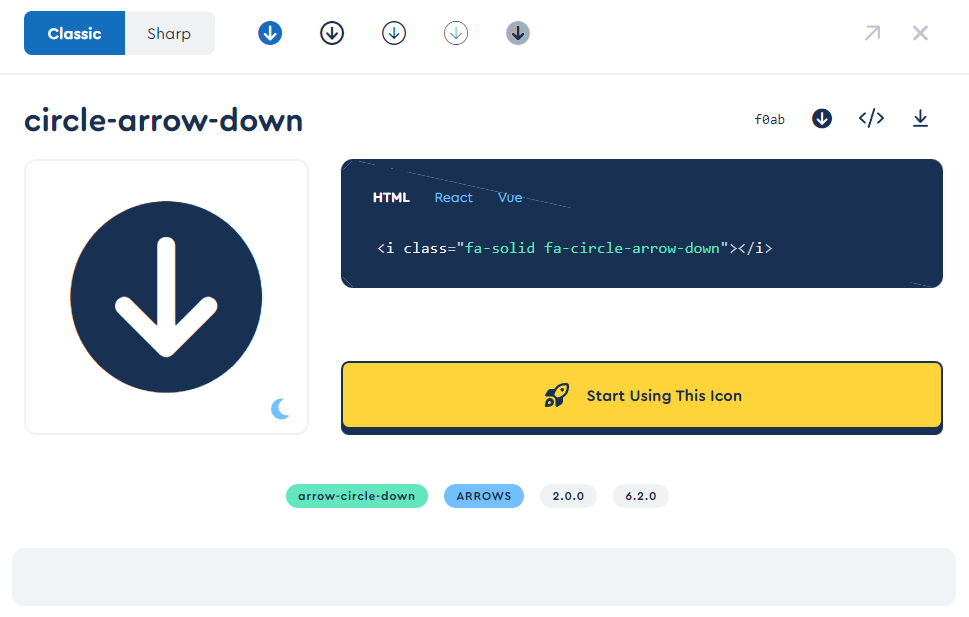
저는 아이콘도 Font Awesome 이라는 곳에서 무료버전을 사용하고 있는데요.
아래 공개 CDN을 입력한 후에 필요 위치에 아이콘 코드를 복제하여 붙여넣으면 됩니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css"
integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g=="
crossorigin="anonymous" referrerpolicy="no-referrer">예를들어 저는 버튼에 대입을 시켜보았습니다.
제공된 아이콘은 <i>태그로 되어있으니, 이 점 참고하셔서 복제하시면 될 것 같아요.
(코드블럭 부분을 클릭해도 복제가 됩니다.)

<a>
<i class="fa-solid fa-circle-arrow-down fa-2x" style="color: #f52e7f;"></i>설치 링크 보내기
</a>
2️⃣ Data Tables 플러그인
DataTables | Table plug-in for jQuery
DataTables Table plug-in for jQuery Advanced tables, instantly DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any H
datatables.net
