
개인적으로 공부하면서 기록하는 공간으로
잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-)
▪ ▪ ▪ ▪ ▪
UX란
User eXperience의 약자로, 사용자 경험을 대상으로 한다.
예를들어, 회원가입 단계가 복잡하여 사용자가 이탈하였을 때, 현재의 UX가 갖는 문제를 찾아 새롭게 변화시키는 것이다.
UI란?
User Interface의 약자로, 사용자가 마주하게될 정보나 기능의 형태를 디자인하는 작업이다.
즉, 사용자가 자연스럽게 정보를 이용할 수 있도록 돕는 매개체라고 할 수 있다.
UIUX 디자인을 하다보면 다양한 컴포넌트를 마주하게 되는데,
실무에서 자주 사용하고 있는 UI 컴포넌트를 알아보겠습니다.
드롭다운(Drop Down)
버튼을 클릭하거나 커서를 올렸을 때, 세부 항목이 펼쳐지고 하나의 값을 선택할 수 있는 요소를 말한다.
긴 옵션 목록 중 하나의 값을 선택할 때 사용된다.

콤보박스(Combo Box)
드롭다운(Drop Down) + 입력 필드의 기능을 결합한 형태이다.

라디오 버튼(Radio Button)
어느 하나를 선택 / 취소 하기 위해 사용하는 버튼이다. 하나만 선택할 수 있다는 특징을 지닌다.

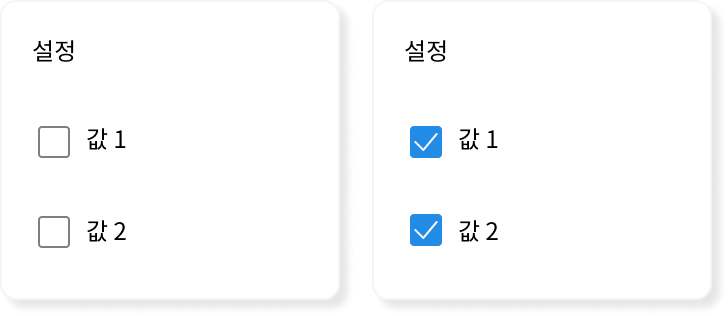
체크박스(Check Box)
수많은 선택사항 중에서 동시에 여러 개를 선택할 때 사용한다.

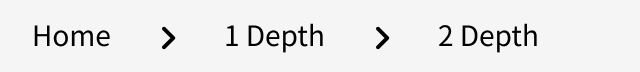
브레드크럼(Breadcrumbs)
사이트 이동 경로라고도 하며, 사용자가 현재 어떤 위치에 있는지를 시각적으로 나타낸다.

토글(Toggle / Swich)
특정 기능을 켜고 끌 때 사용되며, 주로 모바일에서 활용되며, 스위치(Swich)와 많이 통용되고 있다.

툴팁(Tool Tip)
웹사이트에서 부연 설명을 표시할 때 사용되는 유용한 요소이며,
사용자가 개체 위에 포인터를 올려놓았을 때 자동으로 표시된다.

[UIUX] 실무에서 자주 사용되는 UI 용어(2)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 어제에 이어 실무에서 많이 사용되고 있는 UI 관련 용어 2탄 ! 을 준비
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(3)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 저는 오늘도 UI 용어 3탄으로 다시 돌아왔습니다 ! 실무자분들 뿐만 아
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(4)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 오랜만에 용어 4탄으로 돌아왔습니다 ! 뭔지는 알고있는데 항상 갑자
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(5)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 안녕하세요. 많은 분들이 용어 정리를 봐주시는 것 같아 뿌듯한 마음
ahnsisters.tistory.com

![[UIUX] 실무에서 자주 사용되는 UI 용어](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FckHrDs%2FbtrEV0npai4%2FAr7FRdH191otkNCPEKuidK%2Fimg.png)