[UIUX] 실무에서 자주 사용되는 UI 용어(4)

개인적으로 공부하면서 기록하는 공간으로
잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-)
▪ ▪ ▪ ▪ ▪
오랜만에 용어 4탄으로 돌아왔습니다 !
뭔지는 알고있는데 항상 갑자기 생각안나고는 하잖아요.. 앞으로도 차근차근 알려드리도록 할게요.
아코디언(Accodion)
대부분 제한된 공간 내에서 많은 양의 정보를 보여주고자 할 때 사용해요.
접었다 펼쳤다 할 수 있기 때문에 효과적인 레이아웃 구축이 가능하다는 점이 가장 큰 장점일 것 같습니다.

메뉴(Menu)
일반적으로 많이들 알고 있는 메뉴가 햄버거 메뉴일텐데요.
그 외에도 정말 다양한 메뉴들이 존재하고 있습니다.

1) 벤토메뉴(Bento)
: 그리드 목록으로 나열되는 메뉴를 의미함
2) 도너메뉴(Döner)
: 햄버거 메뉴의 변형으로, 이 메뉴는 필터그룹을 나타냄
2) 케밥메뉴(Kebab)
: 그룹화 된 옵션 세트를 나타냄
4) 미트볼메뉴(Meatballs)
: 더 많은 옵션을 보여주고자 할 때 사용됨
5) 햄버거메뉴(Hambuger)
: 일반적으로 상단 모서리에 위치해 있으며, 하나의 네비게이션을 안에 담을 수 있어 흔하게 사용됨
픽커(Picker)
시간 혹은 날짜와 같은 범위 내 특정 숫자를 선택할 때 사용하는데요.
상단에 있는 픽커는 원하는 항목으로 빨리 이동할 수 있는 것이 장점이며, 흔히들 휠(Wheel) 형태라고 합니다.


스텝퍼(Stepper)
주로 수량 변경과 같은 상황에서 자주 사용되곤 하는데요.
(-),(+) 아이콘을 활용하여 입력필드 안에 있는 값을 변경 시켜줍니다.
단, 너무 큰 범위를 보여주고자 할 때는 되도록 사용을 지양하고 소수의 범위에서 활용하면 좋을 것 같네요.

페이지네이션(Pagination)
현재 페이지를 표시할 때 사용하기 때문에 사용자에게 '시각적 단서'를 제공하는 수단입니다.
대체로 여러 개의 게시물을 보여주는 웹사이트 화면 하단에서 흔히 볼 수 있는 UI라고 할 수 있겠네요.

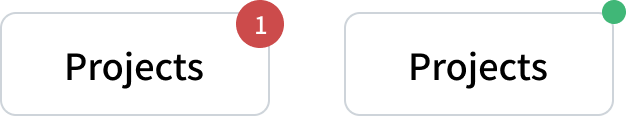
뱃지(Badge)
사용자에게 새로운 것이 있음을 알려주고자 할 때 많이 사용되는데요.
이 표시로 인해 새 정보가 있다는 것을 인지하고는 해요.
왼쪽 뱃지는 컨테이너 뱃지, 오른쪽 뱃지는 점 뱃지라고 칭하고 상황에 따라 맞춰 사용하면 좋을 것 같습니다.

[UIUX] 실무에서 자주 사용되는 UI 용어
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ UX란 User eXperience의 약자로, 사용자 경험을 대상으로 한다. 예를들어,
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(2)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 어제에 이어 실무에서 많이 사용되고 있는 UI 관련 용어 2탄 ! 을 준비
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(3)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 저는 오늘도 UI 용어 3탄으로 다시 돌아왔습니다 ! 실무자분들 뿐만 아
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(5)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 안녕하세요. 많은 분들이 용어 정리를 봐주시는 것 같아 뿌듯한 마음
ahnsisters.tistory.com





댓글