[UIUX] 실무에서 자주 사용되는 UI 용어(3)

개인적으로 공부하면서 기록하는 공간으로
잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-)
▪ ▪ ▪ ▪ ▪
저는 오늘도 UI 용어 3탄으로 다시 돌아왔습니다 !
실무자분들 뿐만 아니라 모든 분들이 제 글을 보고 많은 도움이 되시길 바랄게요.
스플래시(Splash)
모바일 앱 실행 시 가장 처음 만나게 되는 화면으로, 보통 1초에서 3초정도 이어집니다.
대게 서비스를 대표하는 내용으로 구성되어 있으며,
사용자로 하여금 '시각적' 요소를 통해 긍정적인 인상을 심어줍니다.

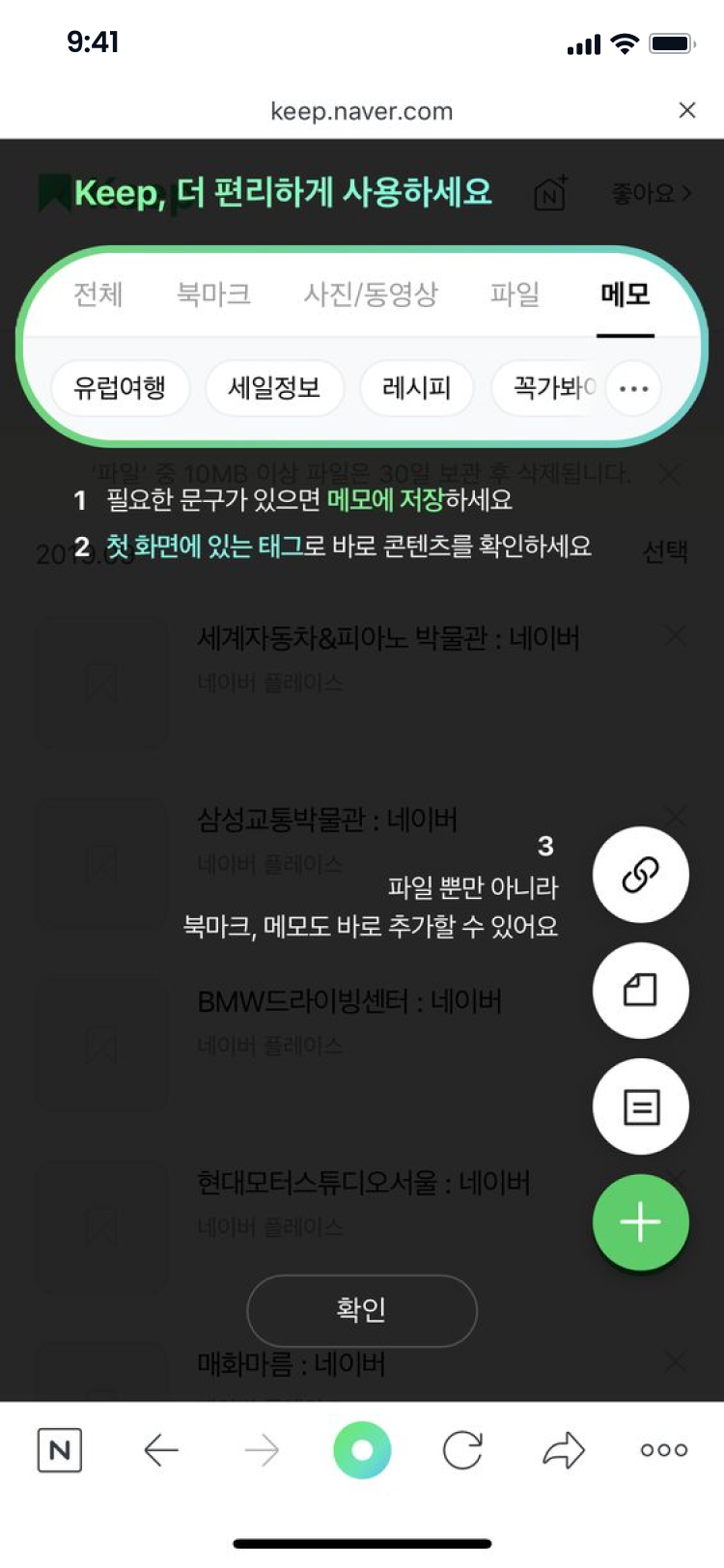
코치마크(Coach Mark)
앱을 처음 실행하였을 때, 도움말 또는 사용방향을 지시해주는 화면이라고 할 수 있습니다.
즉, 앱을 처음 사용하는 사용자를 위해 간단한 사용법을 안내해주는 서비스로
보통 최초 실행 시에만 볼 수 있도록 설계 되어있습니다.

새로고침(Pull to Refresh)
'당겨서 새로고침'이라는 뜻인 Pull to Refresh는 트위터 클라이언트 앱인 Tweetie에서 처음 시작되었습니다.
배달의 민족 앱에서는 새로고침이 필요없는 기능임에도 불구하고,
브랜드 요소를 접목하는 센스있는 접근이 사용자에게 긍정적인 반응을 얻을 수 있었습니다.

플로팅 버튼(Floating Action Button)
약자로 FAB라고도 많이 불리고 있는 이 버튼은 배달의 민족 앱에서도 쉽게 볼 수 있습니다.
하단 '장바구니' 버튼은 사용자가 마지막에 꼭 취하게 되는 가장 중점적인 동작이기 때문에
적절하게 사용했다고 볼 수 있습니다.

고정값(Default)
흔히 '고정값'이라고 하는데, 가장 많이 들을 수 있는 용어 중 하나이지 않을까 싶습니다.
카카오톡의 프로필 사진을 설정하지 않았을 때 사진이 없는 아이콘 이미지가 뜨는 것을 모든 분들이 경험하셨을텐데
이처럼 초기 설정 상태 및 기본 상태를 Default라고 하면 됩니다.

모달(Modal)
사용자의 이목을 집중시키기 위해 화면 위에 또 다른 화면을 띄우는 방식으로
기존의 페이지와 부모-자식 관계를 갖고 있습니다.
또한, Dim 처리가 되어있어 부모 페이지는 사용할 수 없다는 특징이 있습니다.

[UIUX] 실무에서 자주 사용되는 UI 용어
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ UX란 User eXperience의 약자로, 사용자 경험을 대상으로 한다. 예를들어,
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(2)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 어제에 이어 실무에서 많이 사용되고 있는 UI 관련 용어 2탄 ! 을 준비
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(4)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 오랜만에 용어 4탄으로 돌아왔습니다 ! 뭔지는 알고있는데 항상 갑자
ahnsisters.tistory.com
[UIUX] 실무에서 자주 사용되는 UI 용어(5)
개인적으로 공부하면서 기록하는 공간으로 잘못된 정보는 댓글을 통해 알려주시면 감사하겠습니다 :-) ▪ ▪ ▪ ▪ ▪ 안녕하세요. 많은 분들이 용어 정리를 봐주시는 것 같아 뿌듯한 마음
ahnsisters.tistory.com





댓글